By Gord Sissons
This article was originally posted at Vantiv.COM. For new developers evaluating Vantiv as a payment provider or existing partners experienced with Vantiv’s APIs, DevHub is an important new tool that can help simplify and streamline application development, certification and maintenance. In this article, we take a quick look at DevHub, and explain how developers can get started with the tool.
Obtaining a free Account
Obtaining a developer account on DevHub is easy. Simply visit http://apideveloper.vantiv.com and select “Sign-In” from the top bar of the website. Visitors can then select the “Sign Up” link to create a new account. If you are already a GitHub user, you can use your existing GitHub credentials to login. After logging in, users will see the DevHub portal shown in Figure 1. From here you can view code examples, access developer documentation, visit a forum to obtain technical support, or get started with the integrated sandbox environment building and testing applications.
Registering your application with DevHub
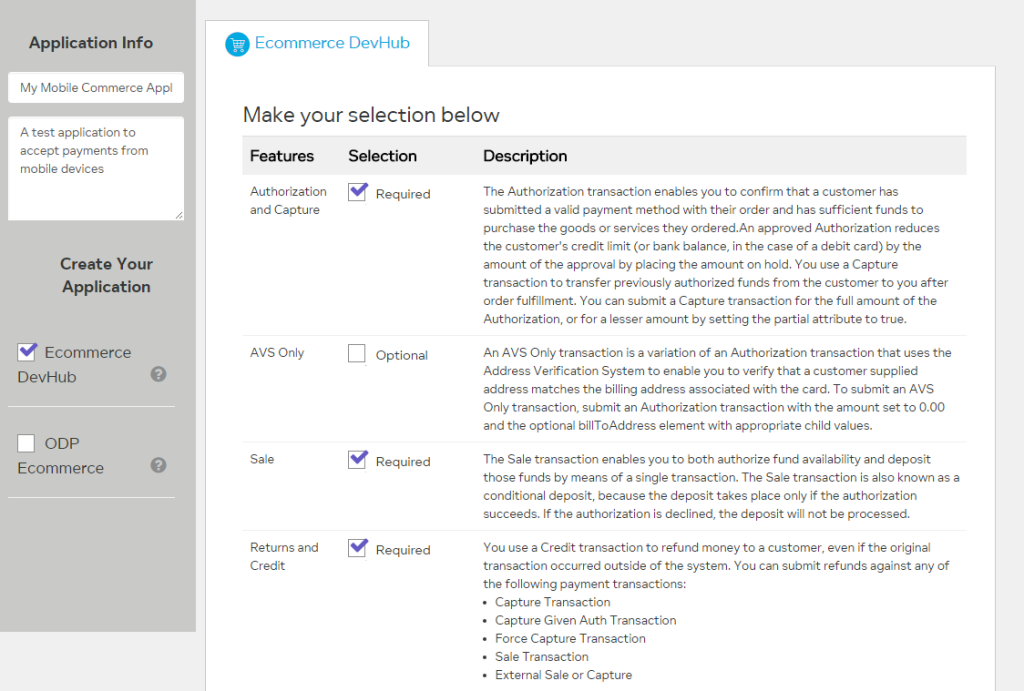
Regardless of your coding development environment, the next step is to create an application profile in DevHub. You can create as many application profiles as you want, edit them prior to certification, or remove them anytime. When you create a new application, you are invited to provide information about the application including the payment features you plan to support.
Some of the payment features shown in Figure 2 are required, but others are optional and can be selected depending on your needs. In its initial release, DevHub is supporting eCommerce, card-not-present transactions only, but the platform is designed to support all types of payment transactions. A future release will support card-present payments as well.
DevHub supports a number of optional features that they may not have seen in other payment APIs including capabilities like Pre-paid Indicators, Affluence Indicators, Issuer Country, Account Updater functionality and more. These are important capabilities that developers can leverage in their applications to make their software more appealing to merchants. These features can help merchants reduce fraud and chargebacks, and maximize revenue per transaction.
As an example, recognizing a pre-paid card can be useful to a merchant. These cards have a finite limit, and merchants will want to be cautious accepting these cards for recurring payment transaction. Similarly, indicators of the affluence of a client based on their purchase history may help a merchant decide whether a customer is a good risk to do business with.
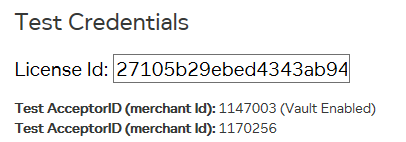
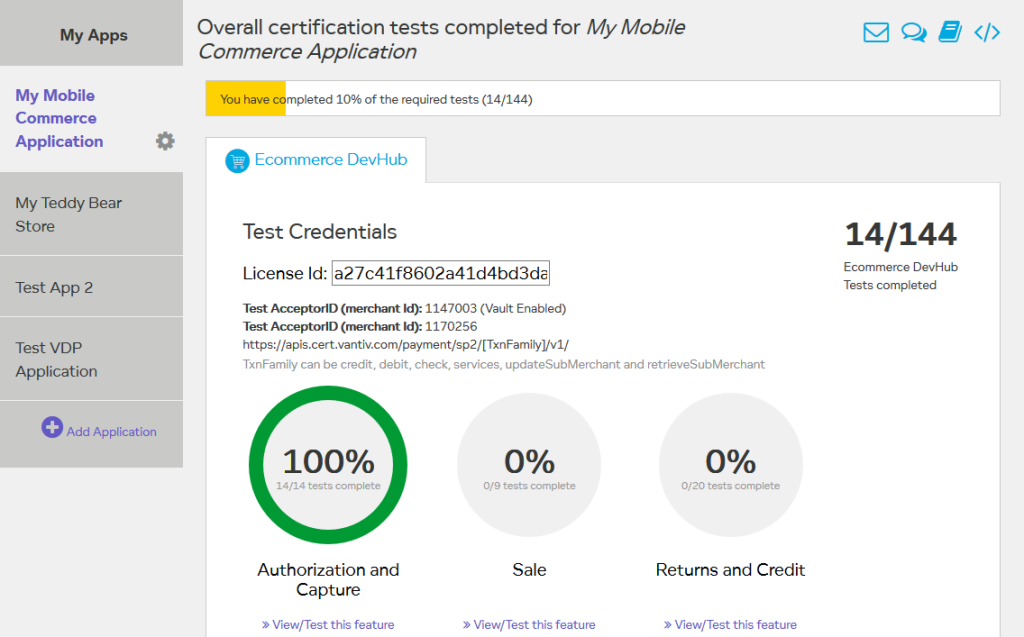
If you are unsure of what payment features to include in your application, you can accept the defaults. You can always add or remove features later on. Once you’ve selected the payment features you want to use, you’ll be provided with Test Credentials as shown in Figure 3.
The License Id is unique to your application. Only part of the long License Id string is exposed in the portal’s text box, so when copying the license string, use Control-A or equivalent key-strokes to make sure that the entire string is selected before copying. The Test AcceptorID (also known as the merchant Id) is provided for testing. Most developers will want to use the vault enabled merchant Id since it supports tokenization, recommend to help secure your payment applications and reduce PCI scope. These credentials associated with your application will be available any time you log into DevHub. Certification end-points are also provided for the RESTful DevHub payment API that we’ll look at shortly. When building applications, these items should be parameterized so that they can be changed in your code. When an application progresses into production it will use different end-points and the merchant Id will be unique to each merchant using your application or hosted service to accept payments.
Accepting your first payment with DevHub
Vantiv’s DevHub uses a RESTful JSON API to accept and process transactions. All transactions follow essentially the same format making the environment easy to integrate with. The only things that will change are the variables sent and received in the JSON requests and acknowledgements and the URL endpoints used. To make this clear, let’s look at a few examples.
We will start by authorizing a payment transaction (using one of the test cases built into DevHub) and we will “capture” the transaction so that funds are moved from the cardholders issuing bank to our merchant account. With DevHub, we are using a test account, so the movement of money is simulated. You can authorize and capture as many transactions as you’d like while building and testing your code.
Depending on the programing language you are using, you can consult http://github.com/vantiv for coding examples. To keep things simple, we’ll run our examples directly from the Linux shell using cURL.
Authorizing a payment using DevHub
A sample JSON transaction authorizing a payment is shown in Figure 4. Here we authorize a payment for $101.00 against a provided VISA card. The license string that we looked at earlier has been stored in a local file called .license_id so that the code is not dependent on a specific license.
Explanations of the meanings of the various JSON variables in Figure 4 are provided in the DevHub VDP Data Definitions document available in the Documentation section of the DevHub portal. After running the script shown in Figure 4, DevHub will respond with the JSON formatted response shown in Figure 5. Note the response of “000” and the response message of “Approved” indicating that the Authorization request was successful. Readers familiar with Vantiv’s eCommerce API (formerly known as LitleXML) will recognize the format of the litleOnlineResponse structure in the DevHub response. Additional information is provided in the response including the fraudResult. The meanings of the codes can be found in Vantiv’s LitleXML reference, but an avsResult of “01” means that the nine digit zip code matched, and the cardValidationResult of “M” means that the CVV2/CVC2/CID code was a match providing us with confidence that the cardholder was in possession of the card.
Also important in the response is the tokenResponse structure, provided back to us because we submitted a credit card number as a part of our Authorization request. The tokenResponseCode of 802 means that this card was previously registered, and that a token already exists for it. We are provided back the card type, the BIN (bank identification number) as well as a PaymentAccountID that should be used in future transactions in place of the actual card number. A companion Vantiv solution called eProtect can be used with DevHub to securely convert a real card number into a low-value token from the browser before the card number is ever passed to the eCommerce application. Using eProtect, developers can avoid the need for applications to store or process card data helping reduce PA-DSS scope. The id field, returned as a part of the authorizationResponse is important since we will use this in the next step to capture the authorized transaction.
Capturing the previously authorized transaction
To capture the authorization above, we submit a similar JSON formatted message, except we send the message to the authorizationCompletion endpoint as shown in Figure 6. As part of the Transaction identifier, we provide the TransactionID associated with the previous Authorization as well as the amount that we want to capture in the TransactionAmount field. In this example, even though we authorized up to $101.00 against the card, we are ultimately only capturing $10.00.
After we send the JSON in figure 6, we should receive the response shown in figure 7. The details of the capture operation are included in the captureResponse part of the message. In this example, our capture operation was successful. Note that there are some nice features embedded in the captureResponse like the ability to detect and prevent multiple captures against a single authorization. This is happening here because we ran the transactions repeatedly in the course of testing the application.
These are basic examples, but once you can perform operations like the ones above, all other payment transactions follow the same pattern. All that changes are the RESTful API endpoints and the JSON syntax associated with each type of transaction. Some of the core transaction types supported by DevHub include:
- Authorization
- Capture
- Sale
- Credit
- Void
- Authorization Reversals
- Tokenization
Certifying your payment application
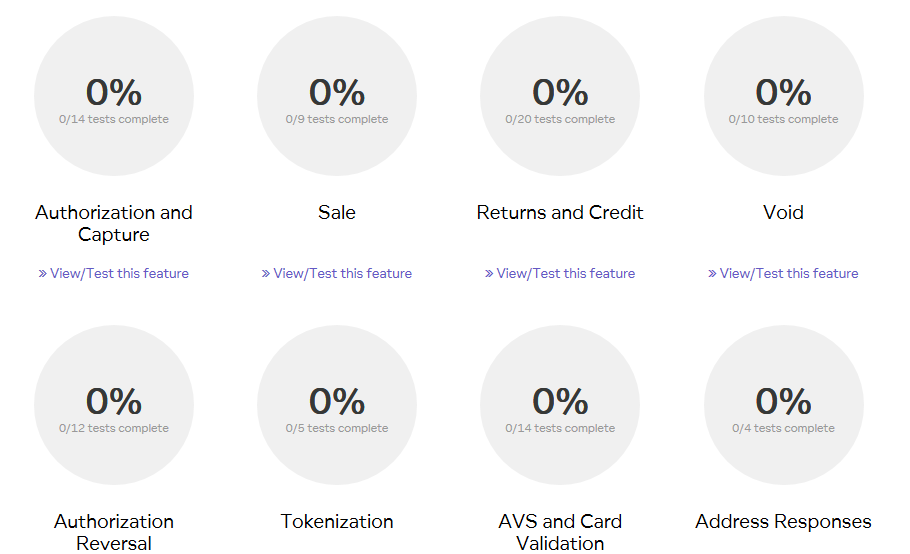
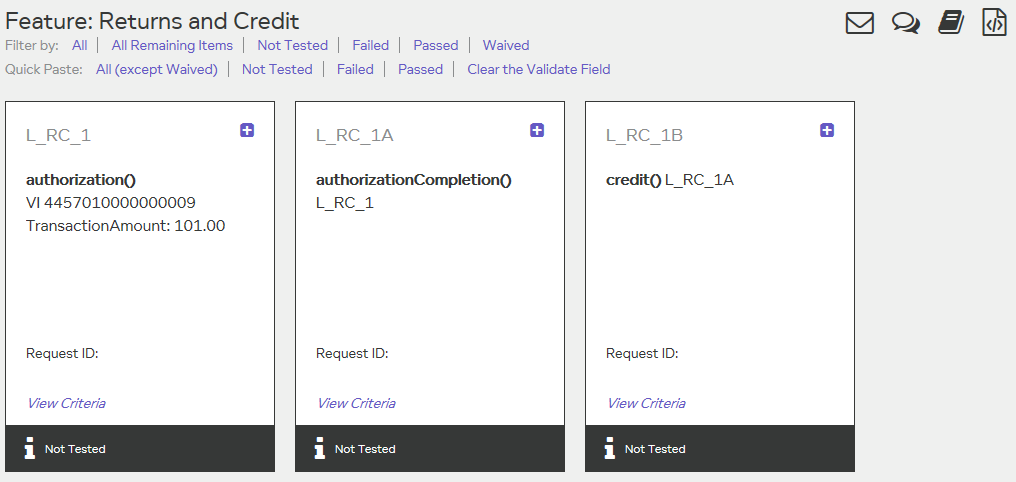
Once you’ve become comfortable with the mechanics of running transactions against DevHub, the next step is to test and certify your application. Unlike some other payment providers, Vantiv provides a self-service facility for validating the functionality of payment applications built into the DevHub portal. Depending on the payment features selected, a series of tests will be visible as shown in Figure 8. Tests are divided into categories, and each test will simulate specific test cases that developers will need to handle to prove proper functionality of their application. These test cases will ultimately help the developer understand the payment platform better and write higher quality code. For example, in the case of an Authorization, test cases include scenarios involving insufficient funds, invalid card numbers, mis-matched addressed during AVS verification and invalid CVV2/CVC2/CID codes.
Within each category shown in Figure 8, there are a series of specific tests cases, each identified with a specific code as shown in Figure 9. Each of these test cases require that specific criteria be met in order to pass, and the criteria can be seen by clicking on “View Criteria” associated with each test.
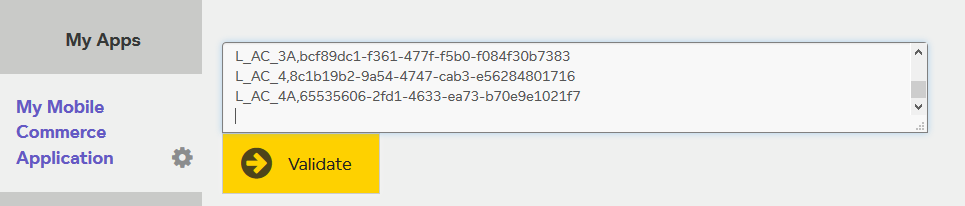
To pass a test, you need to prove to DevHub that you’ve run the transaction successfully. To make this easy, when you run a test conforming to the test criteria, you simply need to log the RequestID associated with the payment transaction into DevHub. The RequestID is returned in the JSON for each payment request (as shown in Figure 5 and Figure 7). Because DevHub retains details about every transaction during testing and certification, DevHub can inspect the referenced transaction to validate whether it met the requirements of the test. Test identifiers and Request IDs are provided as key-value pairs and pasted into the DevHub portal as shown in Figure 10. Multiple Test identifiers can be entered at once for convenience. In Figure 10 we paste the results of our first eight tests in the Authorization test cases for validation.
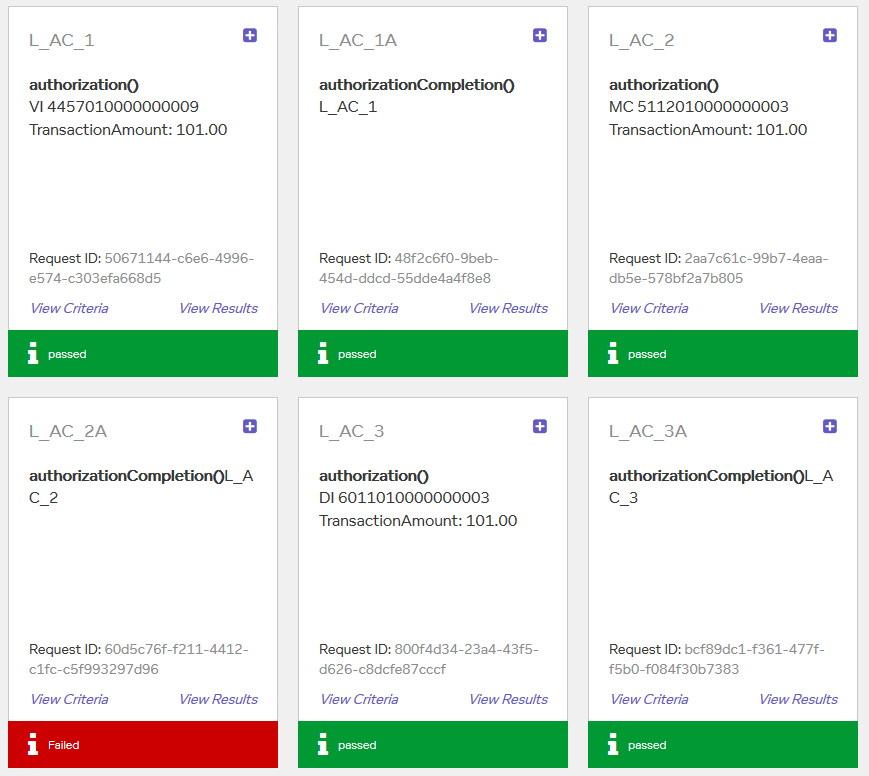
After entering a list of one or more test results and selecting Validate, DevHub inspects the referenced transactions and indicates whether they passed or failed. As shown in Figure 12, of the eight tests that we entered, seven were successful and one resulted in an error.
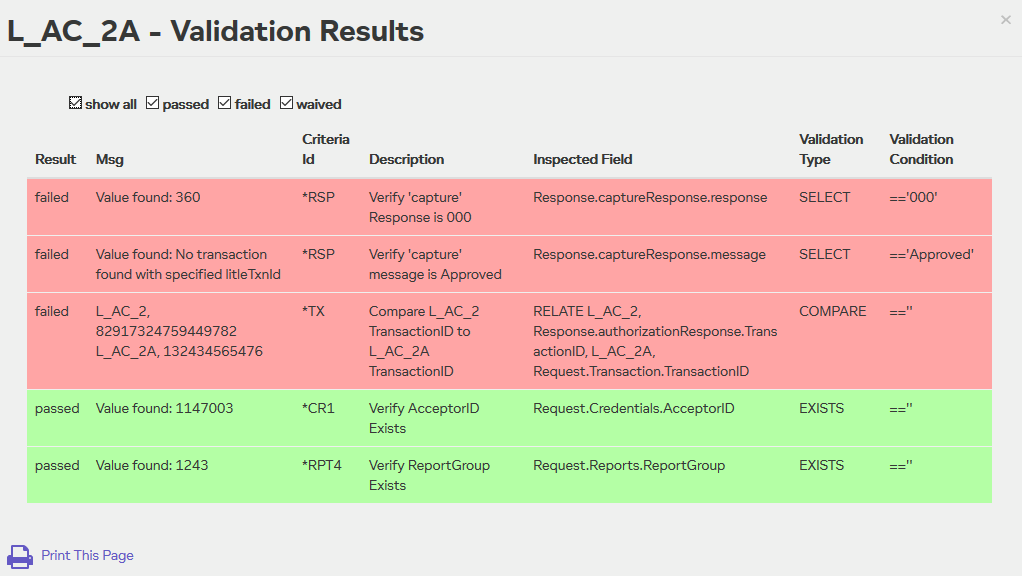
DevHub makes it clear to the developer exactly why the transactions failed the validation test. Developers can drill down on any test and see exactly what errors led to the failure.
In the example in Figure 14, a coding error resulted in an incorrect TransactionID being passed with the Completion transaction (the second failure shown in Red). This error had a cascading effect, causing the other two errors. DevHub is useful not only for validation and certification, but it helps developers quickly pinpoint errors in their code that they might have missed and that could cause problems during production. This feature is also useful for regression testing, helping developers ensure that changes to code don’t break functionality that was previously working.
While DevHub doesn’t guarantee that an application will be bug free, it does exercise how an application interacts with Vantiv’s RESTful API, helping ensure that transactions are properly handled, coded to benefit from the best interchange rates and that common problem areas are addressed. After a few code corrections, we are able to run all fourteen of the test cases related to the Authorization and Capture transactions giving us confidence that in this area at least, our code is relatively error free.
Summary
With its collection of technical and support resources, and its self-service interface for testing and certification, DevHub provides developers important advantages over other integration platforms for developers of payment applications.
- Self-certification – With DevHub, developers can work at their own pace without a third party looking over their shoulder. Developers can use DevHub as a sandbox to learn and experiment with the payment APIs and request expert assistance as needed.
- No external dependencies – By providing a clean RESTful API, no constraints are imposed on the developer. Developers can code to Vantiv’s API using their tools and languages of choice. The only requirement is that the code generate valid transactions.
- Reduced time to market for new payment features – Because developers can interact with DevHub on a self-serve basis, they can easily fork existing code anytime, and re-run tests to exercise new payment features. They don’t need to wait in a formal queue for certification.
- Automated testing, simplified regression testing – Because the test requirements for each feature are clear and well defined, application providers can build these test-cases into their applications for more complete test coverage and automated regression testing.
- Easy progression to production – Once an application is able to pass the certification tests in DevHub, progressing to production is simply a matter of processing using different endpoints via the RESTful API and using a production Merchant ID. No code changes are required.
- Real-time monitoring or production applications – Once in production, DevHub can be used to provide real time monitoring of how payment interfaces are being used, helping developers understand what features are being used to help steer product development.
- Reduced PA-DSS scope – Because DevHub makes Tokenization technology accessible and integrates with Vantiv’s eProtect, developers can avoid handling card data within their applications, avoiding PA-DSS scope and reducing costs related to validation and certification.
- Advanced payment features – Perhaps most important of all, applications integrated with DevHub can take seamless advantage of value-added features that merchants will appreciate including enhanced reporting, anti-fraud toolkits, account updating services and much more.
To learn more about DevHub and get started with the portal, visit http://apidevelopers.vantiv.com or http://vantiv.com/developers.











Comments